HTML5 CSS3 배경이미지 사이즈
HTML & Javascript
2014. 12. 20. 16:09
HTML5 CSS3 배경이미지 사이즈 ■ 지난 글에서 웹 문서의 배경이미지를 넣는 방법과 몇 가지 속성을 알아봤었는데요. 거기서 언급하지 않았던 배경이미지의 사이즈 속성에 대해서 알아보겠습니다. 이 속성은 CSS3부터 가능해진 기능인데요. 배경 이미지의 크기를 내가 원하는 대로 조절할 수 있습니다. ■ 먼저 [background-size] 속성값들을 알아볼게요.1. auto: 이 속성은 삽입한 원래 이미지의 크기대로 표시되는 속성입니다. 2. 크기값: 너비와 높이를 픽셀 등 특정 단위의 크기로 지정해줄 수 있구요. 이때 너비 값만 지정할 경우는 높이 값은 너비 값의 확대 또는 축소된 비율만큼 계산해서 자동으로 변경됩니다. 3. 백분율: 이 값은 원래 삽입된 이미지의 크기를 기준으로 확대 또는 축소할 수 ..
html 배경이미지 넣기
HTML & Javascript
2014. 12. 20. 04:06
html 배경이미지 넣기 ■ 홈페이지 전체의 분위기 또는 특정 요소의 분위기를 결정짓는 것 중 가장 중요한 것이 배경이미지 일 텐데요. 어떤 그림을 어떻게 넣느냐에 따라서 그 웹 페이지의 분위기가 확 바뀌게 됩니다. 배경이미지에 대한 속성들이 너무 많기 때문에 한 번에 모두 정리할 수는 없을 것 같구요. 이 글에서 못다 한 내용은 다음 글에 이어서 순서대로 하나씩 정리해보겠습니다. 이번 글에서는 가장 먼저 웹 문서 전체의 배경을 이미지로 채우는 속성을 몇 가지 알아볼게요. ■ 먼저 배경이미지를 넣는 형식은 [background-image:url(파일 경로);]입니다. 여기서는 전체의 배경을 이미지 한 장으로 채워볼 텐데요. 만드는 웹 페이지의 크기와 준비한 이미지의 크기가 같으면 크게 문제 되지 않겠지만..
html 이미지 위치
HTML & Javascript
2014. 12. 19. 23:40
html 이미지 위치 ■ 홈페이지에 필수적으로 들어가는 게 이미지 파일인데요. 이미지의 위치를 내가 원하는 곳으로 설정하는 방법을 알아보겠습니다. 이미지의 위치를 지정하는 방법은 여러 가지가 있지만 저는 position 속성을 이용하거든요. 참고한다는 생각으로 보시고 이용해보세요. 혹시 position 속성에 대해서 좀 더 알아보실 분들은 다음 글 참고하시구요.^^ ▶ CSS3 position 속성 : http://godvow.tistory.com/39 본문에 이미지 파일을 하나 넣어서 그림의 위치를 원하는 곳으로 마음대로 바꾸는 방법을 알아볼게요.■ 태그 안에 그림을 한 장 넣었습니다. 따로 위치는 지정해주지 않았기 때문에 아래 그림처럼 왼쪽 위 모서리를 기준으로 위치하게 되겠죠? ■ CSS에서 pos..
html 글씨체 나눔고딕 웹폰트 적용
HTML & Javascript
2014. 12. 18. 17:41
html 글씨체 나눔고딕 웹폰트 적용 ■컴퓨터에서 특정 글씨체를 보기 위해서는 컴퓨터에 해당 글씨체 파일이 있어야 하는데요. 예를 들어 홈페이지의 글씨체를 나눔고딕으로 설정해도 사용자의 컴퓨터에 나눔고딕 폰트가 없으면 기본 글꼴이 보여게 됩니다. 그렇다고 사용자들에게 일일이 나눔고딕이라는 글꼴을 다운 받아라고 할 수도 없는 일이잖아요. 이럴 때는 CSS에 웹 폰트를 넣어서 적용하면 되거든요. 이렇게 하면 모든 사람의 컴퓨터에서 지정한 글씨체가 보이게 됩니다. 구글의 웹 폰트 중에서 나눔고딕을 홈페이지 글꼴로 지정하는 과정을 알아볼게요. 예제를 하나 만들어서 글꼴의 변화를 살펴보겠습니다. ■ 단순하게 본문에 텍스트 한 줄 입력하고 웹 브라우저에서 열어봤습니다. 기본 글꼴이 적용돼서 출력되는데요. 이 문장의..
CSS Gradient 그라데어션 (원형)
HTML & Javascript
2014. 12. 17. 17:05
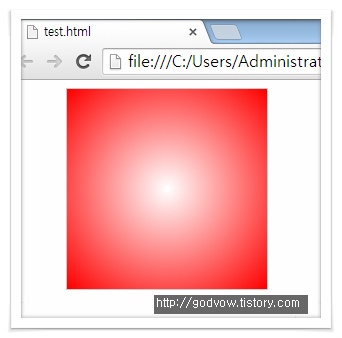
CSS Gradient 그라데이션 (원형) 이전 글에서 CSS 속성 중에서 직선으로 뻗어나가는 "선형 그라데이션"에 대해서 알아봤었는데요. 이번에는 원형에 대해서 알아보겠습니다. 혹시 선형 그라데이션에 대해서 아직 공부 안 하셨으면 아래 글 참고하시면 도움이 좀 되실 겁니다. ■ http://godvow.tistory.com/38 ■ 원형은 이런 형식의 그라데이션인데요. 시작하는 색과 끝나는 색을 지정해주면 가운데를 중심으로 원을 그리며 뻗어 나가는 형태입니다. 그림에서는 중심점을 잡아주지 않아서 기본값인 정 중앙에 위치하고 있지만 이 위치도 변경해줄 수 있습니다. 아래 예제에서 확인해 볼게요. ■ 먼저 이 원형 그라데이션의 형식은 다음과 같습니다. background 속성에 값을 넣어주면 됩니다. ba..
CSS position
HTML & Javascript
2014. 12. 16. 15:52
CSS position 웹 페이지를 만들 때 어떤 요소를 개발자가 원하는 위치에 마음대로 배치할 수 있는 것이 position 속성인데요. 화면 어디든 배치하고 싶은 곳에 위치를 지정할 수 있습니다. 이 글에서는 position의 속성들을 알아보고 하나씩 예제를 만들어서 확인해보겠습니다. 먼저 posiont의 형식은 다음과 같습니다.▶ aaa {position : 속성} 속성에는 크게 네 가지가 있는데요. static, relative, absolute, fixed입니다. 이것들을 하나씩 적용해서 예제를 만들어 볼게요. 1. static이 속성은 문서의 전체적인 흐름에 맞게 배치하는 형식인데요. 따로 설정하지 않아도 자연스럽게 배치되는 형태라고 생각하시면 됩니다. ■ 간단하게 예제를 만들어서 positi..