html css 가운데정렬
HTML & Javascript
2015. 1. 10. 20:26
html css 가운데 정렬 ■ html 문서를 작성할 때 그림이나 텍스트를 부모 요소의 가운데에 정렬해야 할 때가 있는데요. css 속성을 이용해서 가운데 정렬하는 방법은 여러 가지가 있지만, 가장 대표적인 방법으로 'text-align' 속성에 대해서 알아볼게요. 간단한 예제를 하나 만들겠습니다. ■ 본문에 이미지 하나와 간단한 텍스트 단락 한 줄을 넣어봤습니다. ■ 웹 브라우저에서 확인하면 다음과 같은 경과가 출력되겠죠. 먼저 이미지와 텍스트 단락 모두를 가운데로 정렬하겠습니다. 현재 태그 안에 요소들이 들어 있으니까 안의 요소들을 모두 가운데로 정렬하겠습니다. ■ 선택자의 속성에서 "text-align : center" 값을 넣어주면 본문 내용 모두가 가운데에 정렬하게 됩니다. css 속성은 상속..
html css float
HTML & Javascript
2015. 1. 8. 13:53
html css float 이번 글에서는 레이아웃을 조절할 때 많이 사용하는 기능 중의 하나인 float에 대해서 알아보겠습니다. 단어의 뜻에서 알 수 있듯이 어딘가 위에 떠 있다는 의미인데요. 이 속성을 이용하면 레이아웃의 배치가 바뀌게 되면 함께 위치가 바뀌게 돼서, 고정되어 있는 것들과는 구분됩니다. 어떤 요소를 문서의 오른쪽이나 왼쪽에 떠 있게 하는 건데요. 이때 해당 요소에 postion 속성을 적용 했다면 absolute를 사용하면 안됩니다. css position 속성에 대해서 좀 더 알고 싶으시면 아래 글 참고 하시면 됩니다. http://godvow.tistory.com/39 ◀◀ [css postion 속성] ■ float 속성을 적용하기 위해서는 스타일에서 [float : left 또..
html 동영상 삽입 태그
HTML & Javascript
2015. 1. 5. 21:38
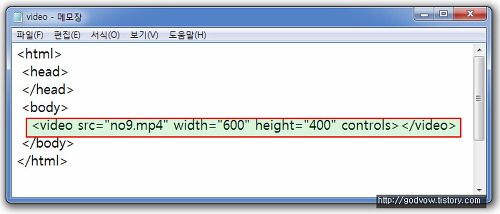
html 동영상 삽입 태그 ■ 홈페이지를 만들 때 아주 간단하게 동영상을 삽입할 수 있는데요. 태그를 이용해서 삽입하면 됩니다. 태그는 'html5' 부터 사용할 수 있습니다. 참고하시구요. 형식은 다음과 같습니다. ■ 여기서는 이 글을 작성하면서 바로 예제를 만들고 있어서... 따로 업로드 하지는 않고 html 문서와 동영상 파일을 같은 폴더에 넣어놓고, 파일 경로에는 이름만 입력해서 진행할게요. 속성 중에서 가로 폭과 세로 폭은 미디어 재생장치의 크기를 설정해주는 속성이구요. 마지막 controls는 재생, 일지 정지 등을 할 수 있는 '컨트롤 막대'를 표시하는 속성입니다. 이 control 속성을 넣지 않으면 동영상을 오른쪽 마우스 클릭해서 컨트롤 할 수 있기는 한데요. 사용자 입장에서는 많이 불편..
html css 밑줄 text-decoration
HTML & Javascript
2014. 12. 29. 17:02
html css 밑줄 text-decoration ■ HTML에서 태그를 이용해서 링크를 걸게 되면 기본 설정 값은 파란색 글씨에 밑줄이 생기게 되는데요. 이렇게 링크가 걸린 텍스트의 밑줄은 text-decoration 속성을 이용해서 없앨 수 있습니다. 반대로 강조하고 싶은 텍스트에 선을 그릴 수도 있습니다. 이 속성을 적용해서 링크가 걸린 텍스의 밑줄을 없애보고, 반대로 일반 텍스트에 밑줄 등 여러 가지 선을 그려보겠습니다. 먼저 링크가 걸린 텍스트 예제를 만들어 볼게요.■ 본문에 태그를 이용해서 링크를 걸어봤습니다. ■ 웹 브라우저에서 확인하면 당연히 파란색 글씨에 밑줄이 쳐진 상태로 표시되는데요. 이 밑줄을 없애보겠습니다. 이 글의 주제인 text-decoration 속성을 이용하면 되는데요. ■..
html 폰트 그림자 넣기 text-shadow
HTML & Javascript
2014. 12. 28. 16:31
html 폰트 그림자 넣기 text-shadow ■ 이번 글에서는 html에 입력한 폰트에 좀 더 입체감을 더하기 위해서 CSS 속성을 이용해 그림자를 넣는 방법을 알아보겠습니다. 이 값을 잘 조절하면 글자를 상당히 입체적으로 보이게 할 수 있습니다. 그럼 먼저 이 속성의 형식부터 볼게요. [text-shadow: 가로거리(h-shadow), 세로거리(v-shadow), 번지는 정도(blur), 색상 값 ; ] ■ 위 형식에서 가로 거리의 값이 "+"이면 오른쪽으로 그림자가 생기고, "-"이면 왼쪽으로 생기게 됩니다. 세로 거리는 "+"일 때는 아래쪽으로, "-"일 때는 위쪽으로 생기구요. 번지는 정도는 생략할 수도 있지만, 이 값을 생략하면 전혀 번지지 않고 선명한 그림자가 생기게 됩니다. 마지막은 색..
이미지맵 만들기
HTML & Javascript
2014. 12. 26. 09:51
이미지맵 만들기 어떤 이미지의 특정한 부분에 링크를 걸어서 클릭했을 때 지정한 곳으로 이동하게 하는 게 이미지맵 인데요. 그림 위의 좌표를 알아내서 그 부분에 링크를 걸어주면 클릭했을 때 지정한 웹 페이지 등으로 이동하게 됩니다. 이런 이미지맵 만드는 과정을 살펴볼게요.■ 이런 그림을 준비해서 이미지에서 표시한 텍스트 부분 박스를 클릭하면 해당 사이트로 이동하도록 만들어보겠습니다. 먼저 저 부분의 좌표를 알아야 위치를 잡아줄 수 있는데요. 좌표를 알아내는 방법은 윈도우의 그림판을 이용해도 간단하게 알아낼 수 있습니다. 윈도우의 그림판을 실행해서 준비한 이미지를 불러오겠습니다.■ 윈도우 그림판에서 이미지를 열어놓은 상태인데요. 이 상태에서 빨간 박스 부분의 좌표를 알아볼 텐데요. 이미지의 좌표는 왼쪽 위 ..