HTML5 semantic 태그
HTML & Javascript
2014. 12. 6. 13:35
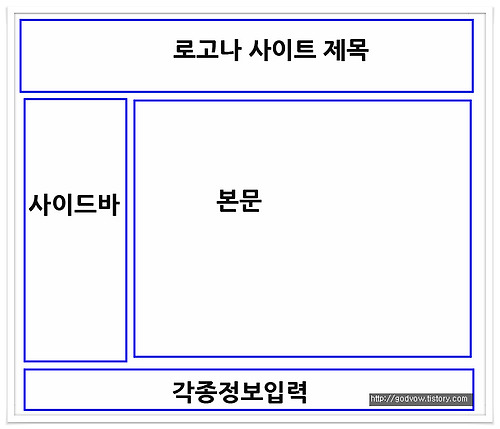
▣ HTML5 semantic 태그 우리가 눈으로 보는 웹 페이지 그 구조를 살펴보면 대부분 비슷한 구조로 되어 있는데요. 가만히 생각해보면 맨 위에는 로고나 사이트 이름 등의 머리글이 자리 잡고 있고, 중간에는 본문에 해당하는 내용이 있을 겁니다. 그리고 오른쪽이나 왼쪽에 '사이드바'가 있구요. 맨 아래에는 주소나 전화번호 등 필요한 정보를 입력하는 공간이 자리 잡고 있을 겁니다. 이런 것들은 대부분 박스 형태로 각각 자리를 잡고 있는데요. 대충 이런 구조일 겁니다. 이렇게 네 개의 영역으로 나뉘어 있다고 할 때 "HTM4"에서는 이것들을 라는 태그를 이용해서 각각의 박스처럼 묶어서 배치하고 박스에 id를 부여해서 관리했었는데요. 예를 들어 ..... 형식이었습니다. 이렇게 관리를 해도 괜찮지만, id..
자주 사용하는 기본 HTML 태그
HTML & Javascript
2014. 12. 4. 16:16
▣ 자주 사용하는 기본 html 태그 ■ html에서 자주 사용하는 기본 태그인 , , , 에 대해서 알아보겠습니다. 1. 이 녀석은 제목이나 부제목 등 다른 글자보다 큰 글자를 입력할 때 사용하는데요. 다른 글씨들보다 두껍고 크게 표시해주는 기능을 합니다. h1~h6까지 표시할 수 있구요. 뒤에 숫자들이 커질수록 글자의 크기는 줄어들게 됩니다. ■ h1~h6의 글자 크기를 비교해보기 위해서 안에 입력하고 브라우저에서 확인해봤습니다. 2. 이 태그는 단락을 만들어주는 기능을 하는데요. ~ 사이에 내용을 입력하면 이 사이에 있는 내용이 한 단락이 되는거구요. 처음 시작하는 부분과 끝나는 부분이 한 줄씩 띄어쓰기가 되면서 단락인 것을 표시해줍니다. ■ 태그를 이용해서 두 개의 문장을 입력해봤습니다. ■ 웹 ..
메모장으로 홈페이지 만들기
HTML & Javascript
2014. 12. 3. 12:56
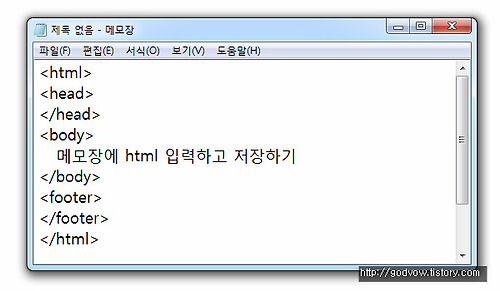
▣ 메모장으로 홈페이지 만들기 ■ 홈페이지를 만드는 언어는 html인데요. html 언어를 어디에 어떻게 입력해서 홈페이지를 만들 수 있을까요? 물론 다양한 html 편집기가 있습니다. 하지만 이 글을 검색하셨다면 아마도 메모장에 입력해서 홈페이지를 만들기가 가능한지 궁금해서 일 텐데요. 결론은 가능합니다. 하지만... 오타를 발견할 수가 없는 문제점이 있는데요. 수 천 줄의 html 소스가 있을 때 어느 한 부분이 제대로 실행되지 않아 문제 되는 부분을 찾기 위해서는 소스 전체를 일일이 확인하면서 잘못된 부분을 찾아야 할 수도 있습니다. (html 편집기를 이용하면 오타는 쉽게 찾을 수 있습니다. ) ■ 그런데 굳이 메모장을 이용할 필요가 있을까요? 저도 이제 막 HTML 언어를 공부하고 있는 초보지만..
자바스크립트 Data 객체
HTML & Javascript
2014. 12. 2. 13:33
▣ 자바스크립트 Data 객체 ■ 자바스크립트에서 현재 날짜와 시간 등을 구할 때 사용할 수 있는 Data 객체에 대해서 알아보겠습니다. Data 객체는 컴퓨터 시스템의 날짜와 시간을 읽어와서 표시해주는 역할을 하는데요. 이 객체를 이용해서 시간과 날짜를 변경할 수도 있지만, 이번 글에서는 현재의 날짜와 시간을 불러오는 과정까지만 살펴보겠습니다. 먼저 Data 객체를 이용하기 위해서 다음과 같이 선언해야 하구요. var now = new Data() 다음은 메소드를 알아보고, 이것들을 이용해서 예제를 만들어보겠습니다. 이 메소드를 이용해서 먼저 오늘의 요일까지 구해보겠습니다. ■ var now=new Date() 객체를 만들고 각각의 변수에 메소드를 넣어서 출력하도록 하고 있는데요. var month =..
Javascript 객체 제어문
HTML & Javascript
2014. 11. 30. 19:32
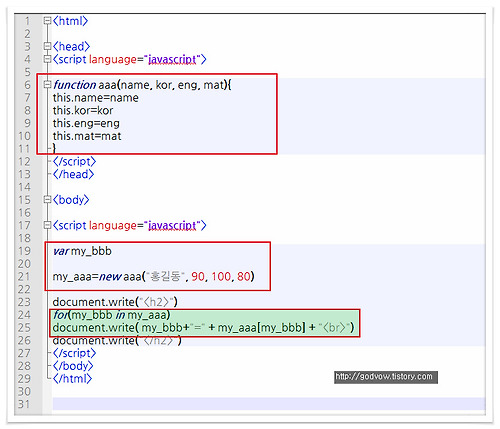
▣ Javascript 객체 제어문 ■ 자바스크립트에서 함수를 만들고 객체화해서 사용할 때 좀 더 편리하게 이용할 수 있도록 [for~in] 문과 [with]에 대해서 알아보겠습니다. for~in문의 for문의 업그레이드(?) 버전 정도로 생각하면 될 거 같은데요. 객체 안에 들어 있는 속성을 순서대로 반복해서 수행하는 역할을 합니다. 예를 들어 어떤 객체 안에 여러 속성이 있으면 그것들을 연속해서 화면에 출력할 수 있는 기능인데요. 이 경우로 예제를 만들면서 이해해보겠습니다. ■ 예제 내용을 잠깐 살펴보면 aaa라는 함수를 만들고 이 녀석을 my_aaa라는 객체로 선언하면서 "홍길동", 90, 100, 80의 매개변수를 전달 했습니다. my_bbb에는 각각의 속성값 [name, kor, eng, mat..
자바스크립트 배열 메소드 concat, sort
HTML & Javascript
2014. 11. 29. 18:29
▣ 자바스크립트 배열 메소드 concat, sort ■ Javascript에서 Array(배열)을 보다 쉽게 사용할 수 있도록 사용하는 Array.메소드() 인데요. 그중에서 이번에는 concat() 메소드와 sort() 메소드에 대해서 알아보도록 하겠습니다. 먼저 concat()메소드 인데요. 이 녀석은 두 개의 배열을 하나로 만들어주는 역할을 합니다. concat() 메소드의 형식새로운 배열 = 기존 배열1.concat(기존 배열2) 형식을 생각하면서 아래 예제를 보실게요. ■ 예제 내용을 잠깐 살펴보면 'my_array'와 'you_array'에 각각의 배열값을 선언하고, 'we_array'에서 concat() 메소드를 이용해서 두 배열을 합쳐서 브라우저 화면에 출력하도록 하는 내용입니다. conc..