HTML5 CSS 그라데이션
HTML & Javascript
2014. 12. 15. 17:24
HTML5 CSS 그라데이션 좀 더 예쁜 웹 페이지를 만들기 위해서 배경 이미지나 텍스트 스타일 등 여러 CSS의 속성을 바꾸게 되는데요. 일반 그림이나 색보다는 그라데이션이 들어가면 좀 더 화려하고 예쁘게 보이잖아요. CSS3에서 그라데이션을 적용하는 방법을 알아보도록 할게요. CSS 공부하시는 분들은 참고하셔서 이용해보세요. ■ 먼저 그라데이션은 선형과 원형이 있는데요. 수평이나 수직으로 뻗어 나가는 스타일이 있구요. 원을 그리면서 퍼지듯이 나가는 스타일이 있습니다. 이번 글에서는 선형 그라데이션에 대해서 알아보고, 이어서 다음 글에서 원형에 대해서 알아볼게요. 선형 그라데이션의 형식은 다음과 같습니다. ▶ linear-gradient (각도, 시작하는 색, 끝나는 색)속성값을 보면 시작하는 색과 끝..
[input type] number와 range
HTML & Javascript
2014. 12. 14. 23:20
▣ [input type] number와 range ■ 웹 페이지에서 숫자를 입력할 때 직접 키보드에서 입력할 수도 있지만, 스핀박스나 슬라이드를 이용해서 선택할 수도 있는데요. HTML5에서는 이 두 가지를 모두 지원하고 있습니다. 스핀박스는 위. 아래 화살표를 눌러서 숫자를 증. 감할수 있는 형식이고, 슬라이드는 막대를 좌.우로 움직여서 숫자를 증. 감 하는 방식인데요. 태그의 형식을 알아보고 예제를 만들어서 어떻게 출력되는지 보겠습니다. ■ 두 입력방식의 형식은 각각 input type="number"와 input type="range"입니다. 이것들의 속성은 같기 때문에 한 번만 정리할게요. ■ 속성은 min, max, value, step 등이 있는데요. min은 필드에 입력할 수 있는 최솟값을..
HTML5 & CSS3
HTML & Javascript
2014. 12. 14. 02:24
CSS(Cascading style Sheet)는 여러 가지 속성을 이용해서 웹 디자인을 이루고 있는 태그들을 제어하는 역학을 하는데요. html은 웹 페이지를 이루는 뼈대를 만드는 역할을 한다면 CSS는 그 뼈대에 살을 붙이는 역할을 한다고 생각하면 되는데요. 글자의 색이나 크기, 이미지의 위치나 크기, 표의 색이나 위치 등 우리 눈에 보이는 웹페이지의 구성 요소들의 겉모습을 꾸미는 역할을 하는 것입니다. 웹 표준에 의해서 작성된 웹 문서의 내용(HTML)과 디자인(CSS)은 구분되어 있습니다. 어느 부분의 색이나 위치만 바꾸고 싶으면 CSS만 수정하면 되고, 내용을 수정하고 싶다면 HTML 부분만 수정하면 되기 때문에 내용이나 디자인을 수정하면서 서로의 영역을 침범할 일이 없습니다. 또한, 이 방법을..
html5 list Tag
HTML & Javascript
2014. 12. 12. 19:35
예전에는 목록 태그들은 텍스트를 정렬하는 용도로만 사용했지만, 이제는 CSS를 이용해서 그림 등 어떤 것이든 목록화해서 정리를 할 수 있는데요. 목록 태그의 형식과 속성에 대해서 알아보도록 하겠습니다. 목록을 만든 태그는 , , 태그인데요. 순서가 있는 목록을 만들 때는 을 순서가 없는 목록을 만들 때는 태그를 사용하게 됩니다. 그리고 태그를 이용해서 각 항목들을 표시하게 되는데요. 기본적인 형식은 다음과 같습니다. 순서가 없는 목록은 항목 앞에 작은 사각형이나 원 모양의 블릿이 붙게 되구요. 순서가 있는 목록은 숫자가 알파벳 등의 다양한 기호를 붙여서 표시할 수 있습니다. 태그에서 사용할 수 있는 블릿의 속성은 square [■], circle [○], disk[●]가 있으며 이것을 표시하는 스타일의 ..
html 폰트 스타일과 사이즈
HTML & Javascript
2014. 12. 12. 15:20
html 폰트 스타일과 사이즈 홈페이지를 만들 때 많은 글자 중에서 특정 글자만 강조하기 위해서 꾸밀 때는 CSS에서 폰트 속성만 설정해주면 되는데요. Font와 관련된 몇 가지 속성을 알아보겠습니다. 1. font-family는 글꼴을 지정하는 속성인데요. 지정한 태그 안쪽에 있는 글꼴을 지정할 때 사용합니다. 속성값으로는 글꼴의 이름을 입력해주면 되구요. 형식은 다음과 같습니다. body { font-family : "나눔고딕","굴림", "돋움", ...} 속성값으로 여러 개의 글꼴을 연속해서 입력할 수 있는데요. 이렇게 입력하는 이유는 모든 사용자의 컴퓨터에 해당 글꼴이 없을 경우를 대비하기 위해서입니다. 나눔 고딕 글꼴은 윈도우 기본 글꼴이 아니기 때문에 컴퓨터에 따로 이 폰트를 설치하지 않으면..
html5 figure & figcaption
HTML & Javascript
2014. 12. 10. 12:43
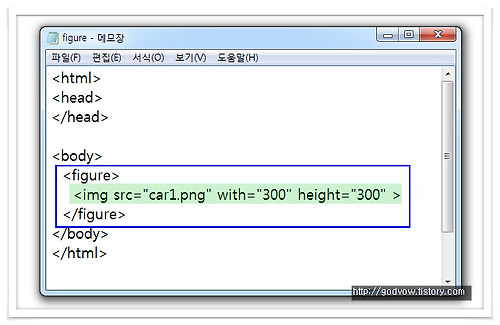
■ HTML5에서는 이미지나 텍스트 단락 또는 미디어 파일 등에 모두 캡션을 붙일 수 있는데요. 요소에 캡션을 붙이기 위해서는 두 개의 태그가 사용됩니다. 먼저 태그가 사용되는데요. 이 녀석은 캡션을 붙일 요소들을 지정하거나 묶어주는 역할을 합니다. 그리고 태그를 이용해서 캡션을 붙이는데요. 태그 형식부터 알아보고 예제를 만들어서 확인해보겠습니다. 먼저 태그의 형식은 다음과 같습니다. ▶ 캡션을 붙일 그림이나 미디어 여기서는 이미지에 캡션을 붙이는 과정으로 진행해볼게요. ■ 간단하게 태그 안에 이미지를 하나 넣었습니다. 여기서는 그림 한 장만 넣었지만 태그 안에 여러 장을 넣어서 한번에 묶고 모든 사진에 대해서 한 번에 캡션을 달 수도 있습니다. ■ 이 그림에 캡션을 붙여보겠습니다. ■ 예제에서 보는 것..