javascript Data type
HTML & Javascript
2014. 11. 18. 03:09
▣ Javascript Data type ■ 자바스크립트에서는 변수에 숫자나 문자를 넣으면 자동으로 인식하기 때문에 별도로 Data type를 선언하지 않아도 되는데요. 기본적인 데이형을 사용하는 예를 살펴보겠습니다. [부동소수점]먼저 자바스크립트는 123.45나 -7.23 등의 부동 소수점을 사용할 수 있습니다. 큰 수를 사용할 때는 [e] 문자열을 이용해서 지수를 표현하는데요. 예를 들어 [5 x 10⁴]는 "5e4"로 표현할 수 있습니다. 이 값은 '50000'이 출력되겠죠? 예제를 만들어서 실행해보겠습니다. ■ aaa라는 변수를 선언하고 "5e4" 값을 할당하고 이 값을 출력하도록 해봤습니다. '50000'이 출력되는 걸 확인할 수 있습니다. [boolean]다음은 boolean 변수에 대해서 알..
javascript 변수 (Variable)
HTML & Javascript
2014. 11. 17. 15:43
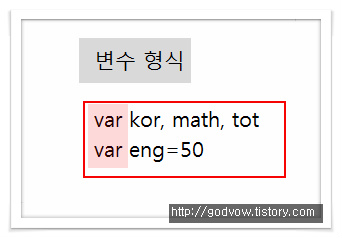
■ 자바스크립트에서 변수(Variable)는 데이터를 처리하기 위해서 임시로 값을 저장하는 공간입니다. 상수는 한 번 선언하면 변경이 안 되지만 변수는 언제든지 바꿔서 사용할 수 있는데요. 자바스크립트에서 변수의 개념을 정리해보겠습니다. 먼저 변수 이름의 규칙부터 살펴보겠습니다. 1. 변수명으로 '한글'을 사용할 수 없습니다. 2. 변수명의 첫 글자는 반드시 영문으로 작성해야 하고, 특수문자나 기호는 사용할 수 없습니다. 3. 변수명으로 사용할 수 있는 문자는 영문자, 숫자, 밑줄(_) 문자만 사용할 수 있고, 특수 기호는 사용할 수 없습니다. 4. 첫 글자가 아닌 곳에 숫자를 사용할 수 있습니다. 5. 자바스크립트의 예약어는 사용할 수 없습니다. (var, Return, if 등) 이 규칙을 생각하면서..
HTML javascript 삽입
HTML & Javascript
2014. 11. 16. 01:05
▣ HTML은 단순히 보여주거나 이동하는 명령들이고, 이것들을 프로그래밍하기 위해서는 Javascript를 html 문서에 삽입해서 사용해야 하는데요. 자바스크립트를 HTML 문서에 삽입하는 형식에 대해서 알아보겠습니다. 삽입하는 형식을 알아보기 전에 간단하게 자바스크립트의 특성을 살펴보고 넘어갈게요. 이 특성을 알고 있으면 자바스크립트 이용하는 데 많은 도움이 될 겁니다. 일단 자바스크립트의 가장 큰 특징은 자바에 비교하면 작성이 쉽고, 호환성이 좋아서 시스템에 구애받지 않고 사용할 수 있구요. 따로 가공하지 않고도 HTML 문서 안에 바로 삽입할 수 있으며 데이터형을 설정하지 않아도 됩니다. 단점이라면 소스가 노출되기 때문에 보안에는 취약한 면이 있습니다. 앞으로 HTML과 자바스크립트를 계속 공부하..
html 하이어링크 글자색
HTML & Javascript
2014. 11. 15. 15:21
■ 홈페이지에서 하이퍼링크를 클릭하면 다른 웹 페이지나 홈페이지로 이동할 수 있는데요. 클릭할 때마다 하이퍼링크의 색이 달라지는거 한 번씩은 보셨을 거에요. 보통 하이퍼링크 색은 파란색인데, 마우스를 올려놓거나, 한 번 클릭하고 나면 색이 바뀌게 되는데요. 이번에는 이런 html 하이퍼 링크의 속성을 알아보겠습니다. 먼저 하이퍼링크의 형식과 속성을 알아보고, 예제를 만들어서 링크를 클릭했을 때 색이 변하는 속성을 살펴보겠습니다. html에서 하이퍼 링크를 사용하기 위해서 사용하는 태그는 태그 인데요. 형식은 다음과 같습니다. ■ 태그를 이용해서 이동할 웹 페이지의 주소를 입력해주면 됩니다. 메모장에 간단하게 작성해보겠습니다. ■ 하이퍼링크 태그 형식에 맞게 입력하고 이동할 주소는 네이버를 입력해 봤습니다..
HTML select 태그
HTML & Javascript
2014. 11. 15. 01:54
■ 이번 포스팅에서는 html 양식 중에서 [select] 태그에 대해서 알아보겠습니다. select 태그는 '리스트 박스'와 '콤보 박스'를 만들 수 있는 태그인데요. 먼저 형식과 속성을 살펴보고, 예제를 만들어 가면서 자세히 살펴보도록 하겠습니다. ■ 먼저 태그를 이용해서 묶어 주면 되구요. 이름과 출력된 항목의 수(size)와 multiple(여러 항목 선택) 등의 속성이 있는데요. 글로 설명 드리는 것보단 예제를 만들고 그림을 보면서 정리해볼게요. ■ 먼저 첫 번째 예제는 size만 "3"으로 설정하고 option(항목)을 세 개 입력해봤습니다. 세 개의 프로그램을 항목으로 입력해봤는데요. 이렇게 하면 세 개 중 하나만 선택을 할 수 있게 됩니다. 이 예제를 인터넷에서 열어보겠습니다. ■ 이렇게 ..
hmtl 텍스트박스 만들기
HTML & Javascript
2014. 11. 14. 17:47
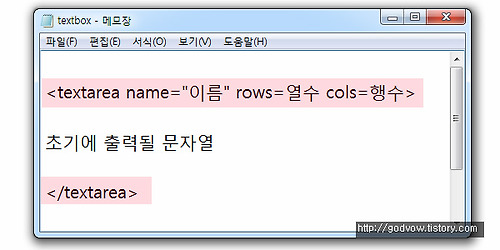
■ html의 텍스트 입력 양식 중에서 [텍스트박스]에 대해서 알아보겠습니다. 이 텍스트 박스는 사용자가 여러 라인의 글을 입력할 수 있는 메모장과 비슷한 양식인데요. 텍스트 박스의 형식과 속성을 알아보고, 예제를 만들어서 인터넷 브라우저에서 출력해보는 과정으로 정리해볼게요. 먼저 텍스트 박스의 형식과 속성입니다. ■ textarea 태그로 묶고 이름 및 문자열의 열수와 행수를 설정해줄 수 있습니다. textarea 태그 사이에 입력된 초기 문자열은 텍스트 영역에 출력되는데요. 이 형식을 참고 해서 예제를 만들어보겠습니다. ■ 예제의 내용을 잠깐 살펴보자면....전체를 form 태그로 묶고, 텍스트 박스를 '메모'라는 이름으로 15열과 100행으로 설정해봤습니다. 그리고 텍스트박스 안에 출력되는 문자열을..