HTML 태그 time
HTML & Javascript
2015. 3. 22. 23:58
HTML 태그 time ■ 웹 문서를 만들 때 내가 작성한 HTML 문서의 내용을 정확하게 브라우저에게 전달해주면 해당 내용을 정확하게 인식하고, 검색할 때도 도움을 주는데요. 그런 역할을 하는 태그 중에서 time태그에 대해서 알아보도록 하겠습니다. 이 태그는 날짜와 시간을 표시할 때 사용하는데요. 웹 문서에 자동으로 현재의 날짜와 시간이 나타나게 하는 기능은 아니에요. 단순하게 브라우저에게 이 부분은 시간을 표시하는 부분이라고 알려주는 역할만을 합니다. ■ 그리고 이 태그를 사용한다고 해도 브라우저에는 다른 텍스트와 똑같이 표시됩니다. 하지만, 브라우저에게 "여기는 시간을 나타내는 곳이다"라고 정확하게 알려주는 역할을 합니다. 예를 들어 다음과 같이 입력해주면, 일반 텍스트가 아닌 날짜 정보가 되는 ..
html 입력하는대로 화면에 표시 pre태그
HTML & Javascript
2015. 3. 21. 08:45
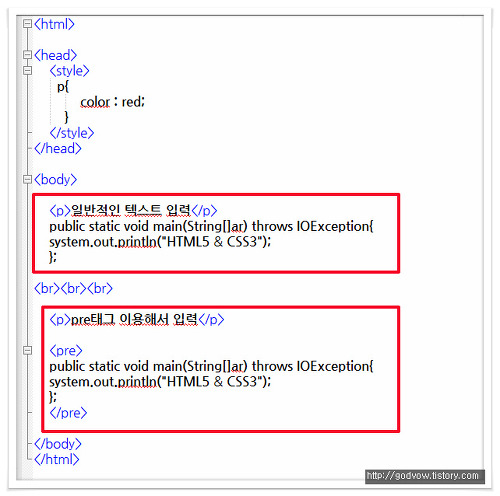
html 입력하는 대로 화면에 표시 pre 태그 ■ HTML 문서 작성에 익숙하지 않을 때 가장 어색했던 게 띄어쓰기와 줄 바꿈 등의 공백 처리였었는데요. 이런 부분은 br태그나 & nbsp 등 특수 기호를 사용해서 처리할 수 있지만, 복잡한 텍스트의 경우는 이런 태그들로 처리하게에 한계가 있을 겁니다. 가장 대표적인 게 프로그램 소스 같은 복잡한 언어인데요. public static void main(String[]ar) throws IOException{system.out.println("HTML5 & CSS3");}; ■ 이런 텍스트를 태그나 특수기호 등을 이용해서 HTML 문서에 삽입한다고 생각해보세요. 많이 번거롭겠죠? 이럴 때 사용하는 태그가 pre 태그인데요. 이 녀석을 이용하면 그 안에 작..
HTML 특수문자 코드표
HTML & Javascript
2015. 3. 20. 05:08
HTML 특수문자 코드표 ■ 웹 문서를 작성할 때 키보드에 없는 특수문자를 입력하기 위해서는 우리가 일반적으로 사용하는 방법인 ['ㅁ'+한자]를 눌러서 입력하면 됩니다. 이 글에서는 '특수문자'와 '특수기호'를 구분해서 정리할텐데요. 특수문자는 '하트'나 '사각형' 등의 도형이라고 생각하시면 되고요. ■ 흔이 HTML에서 사용하는 기호 (", /, )를 입력할 때 키보드에서 쉽게 입력할 수 있지만, HTML 문서에서 사용하는 태그() 등의 기호로 인식해버리기 때문에 따로 입력해줘야 하는 기호를 특수기호라고 합니다. 먼저 특수문자 입력하는 과정부터 살펴보겠습니다. ▲ 이런 특수 문자 입력 많이 해보셨죠? HTML 문서에서도 똑같이 입력하시면 됩니다. 다음은 특수기호인데요. HTML 문서에서 또는 " ..
clear:both
HTML & Javascript
2015. 3. 11. 19:33
clear:both ■ css에서 float 속성은 요소를 문서 위에 떠 있게 하는 역할을 하는데요. 그런데 이 속성을 한 번 지정하면 다음에 오는 요소들에도 계속해서 영향을 미치게 됩니다. 그렇기 때문에 이 속성을 해제해줘야 하는데 그 역할을 하는 게 clear 속성입니다. 혹시 float 속성에 대해서 좀 더 자세히 알아보실 분들은 아랫글 참고하시구요. http://godvow.tistory.com/67 ◀◀ css float 여기서는 간단한 예제를 만들어보면서 'float'와 'clear' 속성을 적용해보겠습니다.■ 이 예제에 float 속성을 넣어보겠습니다. ■ 위쪽에 위치한 검은색과 빨간색에 각각 float 속성값을 right와 left를 적용해봤습니다. ■ 그림처럼 각각 왼쪽과 오른쪽에 떠있게..
css text-overflow
HTML & Javascript
2015. 3. 10. 19:14
css text-overflow ■ 이번에 알아볼 CSS3의 속성은 text-overflow 속성인데요. 텍스트 문장의 길이 너무 길어서 화면 영역을 벗어나게 되면 문장의 뒷부분에 텍스트가 더 있다는 의미로 말 줄임표시(....) 가 나타나도록 하는 속성입니다. ■ 이 속성값에서 사용할 수 있는 것은 [clip=말 줄임표 없이 자름]과 [ellipsis=말 줄임표 표시] 등이 있는데요. 속성값을 하나씩 넣어보면서 예제를 만들어보겠습니다. 예제에서는 두 개의 단락을 입력해서 문장의 뒷부분이 잘리는 모습을 살펴 볼 텐데요. 그전에 태그를 자르기 위한 환경을 만들어 주겠습니다. 태그의 폭을 450px만 지정해서 이보다 길이가 긴 문장을 잘리도록 했구요. [white-space: nowrap] 속성은 내용이 아..
css display
HTML & Javascript
2015. 3. 9. 14:08
css display■ 웹 문서를 보기 좋게 꾸미기 위해서 여러 가지 속성을 넣지만, 무엇보다 중요한 게 각 요소의 위치 일 것입니다. 요소들을 위치에 따라서 전체적인 문서의 구조가 확 바뀌게 되는데요. 각 요소들을 배치할 때 유용하게 사용할 수 있는 속성이 css display입니다. ■ HTML에서 사용하는 모든 요소들은 크게 블로(block) 레벨과 인라인(inline) 태그로 나눠지는데요. '블록' 라벨은 요소 하나가 문서의 한 줄을 차지하는 속성이고, 인라인 라벨 태그는 한 줄을 통째로 차지하지 않는 속성입니다. 즉, 한 줄에 여러 개의 요소가 연속적으로 위치하게 되는 속성인데요. ■ 대표적인 인라인 요소는 이미지(img)가 있구요. 블록 레벨 요소는 박스(div)가 있습니다. 이것들을 이용해서..