JQuery Mobile data-role
HTML & Javascript
2015. 3. 31. 18:28
JQuery Mobile data-role ■ 지난 글에서 JQuery Mobile을 사용하기 위해서 파일을 내려받아서 연결하는 방법과 CDN을 이용하는 방법 등을 정리해봤는데요. 이번 글에서는 data-role 속성에 대해서 알아보겠습니다. ■ 이 속성은 각 영역의 역할을 확실하게 정해주는 기능을 하는데요. 예를 들어 헤더는 헤더답게, 푸터는 푸터답게 알아서 바꿔주는 역할을 합니다. 여기서는 data-role의 속성값으로 page, header, section, footer를 지정해보겠습니다. ▲ HTML5로 작성된 문서에 예제와 같이 div 태그를 이용해서 박스를 만들고 data-role="page" 속성을 지정하고 있는데요. 이렇게 설정하면 이 박스가 하나의 페이지가 됩니다. 기본적으로 HTML 문..
JQuery Mobile 사용
HTML & Javascript
2015. 3. 30. 18:19
JQuery Mobile 사용 ■ 지난 글에서 JQuery Mobile을 사용하기 위해서 CDN 연결하는 과정을 정리해봤었는데요. 이번에는 하이브리드 앱 등에서 사용하기 위해서 파일을 컴퓨터에 내려받아서 HTML 문서와 같은 폴더에 넣어서 연결하는 과정을 정리해보겠습니다. 역시 jquerymobile.com/download/ 로 이동해서 파일을 내려받겠습니다. ▲ 그림에서 표시한 압축파일을 내려받으시면 됩니다. ▲ 파일을 내려받아서 압축을 풀고 폴더를 열어보겠습니다. ▲ 꽤 만은 파일들이 있네요. 이 중에서 min이라는 단어가 있고 없고 차이는 파일 내용을 보기 좋게 나열하는지 아닌지에 차이일 뿐 똑같은 파일입니다. 이 파일들을 모두 사용해도 되고, 상황에 맞게 필요한것만 사용해도 되지만, 그림에서 표시..
JQuery Mobile 사용준비
HTML & Javascript
2015. 3. 27. 18:08
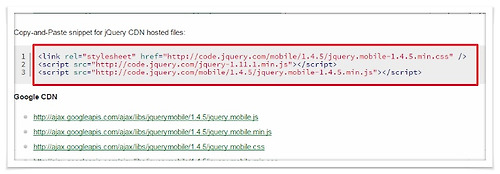
JQuery Mobile 사용 준비 ■ 모바일 플랫폼 정말 다양하죠? IOS, Android, 블랙베리, WebOS, 윈도우 등 정말 많은데요. JQuery Mobile은 이런 모바일 플랫폼은 물론이고, 크롬, 파이어폭스, IE(구.버전 제외) 등 브라우저도 모두 지원하기 때문에 이 녀석으로 웹 문서를 만들면 플랫폼의 제약은 거의 없을 겁니다. 각종 테마도 제공하고, 코드도 정말 가볍게 만들 수 있는데요. 앞으로 공부하면서 하나씩 정리하기도 하고 이번 글에서는 JQuery Mobile을 사용하기 위해 head 태그 안에서 연결하는 과정을 정리해볼 텐데요. ■ 파일을 내려받아서 HTML 문서와 같은 폴더에 넣어놓고 연결해도 되고, CDN을 이용해서 연결할 수도 있습니다. 네트워크 연결 상황에 따라서 사용하..
HTML label
HTML & Javascript
2015. 3. 26. 17:38
HTML label ■ label 태그는 폼 요소에 캡션을 붙이는 역할을 하는데요. 폼 요소는 텍스트와 짝을 이루어서 사용하는 경우가 대부분이잖아요. 예를 들어 아래와 같은 경우입니다. ■ 이름을 입력하라는 텍스트와 input 태그를 사용하고 있는 형태인데요. 이 둘을 하나로 묶어주는 역할을 하는 게 label이라고 생각하면 됩니다. label 태그를 사용한다고 해서 시작적으로 바뀌는 건 없습니다. 그런데 왜 사용할까요? 가장 큰 이유는 시작장애인들의 웹 접근성을 위해서 인데요. lable 태그를 이용하면 tab 키를 이용해서 이 입력란으로 이동하면 이곳이 "이름을 입력하세요"라는 텍스트와 함께 묶여있는 걸 알려주고, 이곳이 이름 입력하는 곳이구나 라는걸 알 수 있게 됩니다. ■ 그리고 라디오 버튼이나 ..
HTML fieldset & legend
HTML & Javascript
2015. 3. 25. 18:23
HTML fieldset & legend ■ HTML의 form 태그 안에는 여러 가지 input type 형식의 요소들이 들어가서 그룹을 이루는 형태입니다. 보통 '입력란'이나 '버튼' 등이 들어가는데 이것들을 보기 좋게 묶어서 정렬해야 할 필요가 있는데요. "fieldset"과 "legend" 태그는 이런 요소들을 보기 좋게 묶어주는 역할을 합니다. 예를 들어 로그인 화면과 회원가입 화면이 같이 있는 페이지가 있다고 가정할 때 각각의 그룹을 fieldset 태그로 묶고, legend 태그를 이용해서 이름을 붙여주는 등 깔끔하게 정리할 수 있습니다. fieldset 태그의 속성은 다음과 같은 것들이 있습니다.1. name : 서버로 넘겨줄 이름 지정2. form : 현재 fieldset태그가 속해 있는..
HTML form tag 속성
HTML & Javascript
2015. 3. 23. 21:10
HTML form tag 속성 ■ 웹페이지는 많은 요소들로 이우어져 있지만, 빠지지 않고 꼭 들어가 있는 요소가 요소입니다. 로그인 화면이나 주문서 화면 등 사용자의 정보를 입력하는 곳은 모두 form으로 이루어져 있다고 생각하시면 되는데요. 이런 로그인 화면이 대표적인 form 태그의 요소로 이루어져 있습니다. 앞으로 당분간은 이 form 태그의 요소들을 하나씩 정리할 텐데요. 이번 글에서는 form 태그의 개념과 속성만 살펴보겠습니다. ■ form 태그에서 이루어지는 대부분의 행동은 사용자의 정보를 입력받아서 서버로 보내서 데이터와 비교 한 후 결과 값을 브라우저에 출력하는 동작을 하는데요. 여기서는 HTML 문서에서 form 태그를 이용해서 입력양식을 만드는 부분만 알아볼게요. form 태그를 사용..