Javascript while문과 do~while문
HTML & Javascript
2014. 11. 22. 14:20
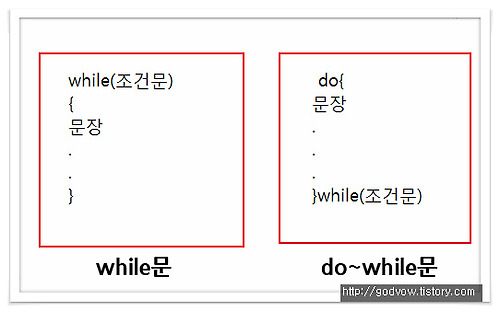
▣ Javascript while문과 do~while문 ■ 자바스크립트 조건문 중에서 [while문]과 [do~while문]에 대해서 정리를 해보겠습니다. 먼저 두 조건문의 형식을 살펴볼게요. ■ 두 조건문의 가장 큰 차이점은 while문은 먼저 조건문이 'true' 일 경우에만 문장이 반복해서 실행되는 반면 do~while문은 무조건 문장이 먼저 한 번 실행되고, 나중에 조건문을 따져봐서 'true'이면 다시 실행하고, 'false'이면 do~while문 다음의 문장을 실행하게 되는 차이점이 있습니다. 즉 while문은 한 번도 실행되지 않을 수도 있지만, do~while문은 무조건 한 번 이상은 실행이 된다는 차이점이 있습니다. 1부터 100까지의 합을 구하는 과정을 두 조건문을 이용해서 만들어보겠습..
Javascript 자바스크립트 for문
HTML & Javascript
2014. 11. 21. 13:09
▣ Javascript for문 ■ 자바스크립트에서 for 문은 일정한 값을 증가시키거나 감소시킬 때 사용하는 경우에 사용하는데요. '시작 값'과 '최종 값'을 정해놓고, 최종 값에 도달할 때까지 일정한 값을 계속해서 증가시키는 형태입니다. for 문의 형식은 다음과 같습니다. ■ for 다음의 ()안에 초기값과 최종값, 증가 값을 콤마(;)를 이용해서 구분하고 입력합니다. 실행할 문장이 두 개 이상일 때는 '{ }' 로 묶어서 사용해야 합니다. for 문은 변수 값을 초기 값에서 설정해주면 주면 되기 때문에 따로 초기화할 필요가 없습니다. for 문의 형식을 생각하면서 간단한 예제를 하나 보겠습니다. 1~100까지의 합을 구하는 문장입니다. ■ 예제의 내용을 보면 변수에 'i'와 'tot'를 선언하고,..
자바스크립트 switch~case 예제
HTML & Javascript
2014. 11. 20. 22:02
▣ Javascript switch~case 예제 ■ 이번 글에서는 자바스크립트의 조건문 중에서 switch~case 문에 대해서 알아보겠습니다. switch 문은 입력한 변수값이 특정 상수값과 같으면 그에 해당하는 문장을 실행하고, 변수가 case(상수)와 일치하는 게 없으면 default 다음의 문장을 실행하는 형태인데요. switch~case 문의 형식은 다음과 같습니다. ■ 변수로 입력한 값이 상수1과 같으면 문장1을 실행하고, 상수2와 같으면 문장 2를 상수1, 2에 해당하지 않을 때는 문장3을 실행하게 되는 형태인데요. 여기서 문장1이나 문장2를 실행하고 break를 만나게 되면 switch~case 문을 빠져나가게 됩니다. 상수1에 해당하는 변수를 입력했는데, 문장 1뒤에 break 문이 없..
Javascript 다중 if문 예제
HTML & Javascript
2014. 11. 20. 12:52
▣ Javascript 다중 if문 예제 ■ 자바스크립트 [if 문] 중에서 이번에는 '다중 if문'에 대해서 알아보겠습니다. 다중 if문의 형식은 다음과 같습니다. ■ 이렇게 연속해서 "if ~ else if" 형식으로 조건문을 줘서 수행할 수 있는 형식인데요. '조건문 1'을 만족하면 '문장1'을 수행하고, 그렇지 않고 else if문의 '조건 2'를 만족하면 '문장2'를 수행하는 형식으로....else if를 연속으로 계속 붙여서 사용할 수 있습니다. 이론으로만 보는것 보단 예제를 만들어보면 쉽게 이해가 될 겁니다. 메모장을 열고 HTML 코드와 섞어서 예제를 만들어보겠습니다. ■ 자바스크립트의 입력 대화상자를 [aaa]라는 변수에 할당하고 점수를 입력받아서 그 점수에 따라서 A~F 학점이 출력되도..
자바스크립트 if ~else 예제
HTML & Javascript
2014. 11. 19. 19:36
▣ 자바스크립트 if ~else 예제 ■ 지난 포스팅에서 자바스크립트에서 입력 대화상자(prompt) 사용하는 방법과 [if문]에 대해서 알아봤었는데요. 이번에는 [if~else 문]에 대해서 알아보겠습니다. ▶ 입력 대화상자와 if문 : http://godvow.tistory.com/11 [if ~else문]의 형식은 다음과 같습니다. ■ if문은 조건을 만족하면 if문 다음의 문장을 실행하고 조건을 만족하지 않으면 어떤 문장도 실행하지 않고 넘어가는 형식인데요. if ~else문은 조건을 만족하면 if 다음의 '문장 1'을 실행하고 그렇지 않으면 else 다음의 '문장 2'를 실행하기 때문에 꼭 하나의 문장은 실행하고 넘어간다는 차이점이 있습니다. 간단한 예제를 하나 만들어보겠습니다. ■ 입력 대화상..
자바스크립트 입력 대화상자와 if문
HTML & Javascript
2014. 11. 18. 16:47
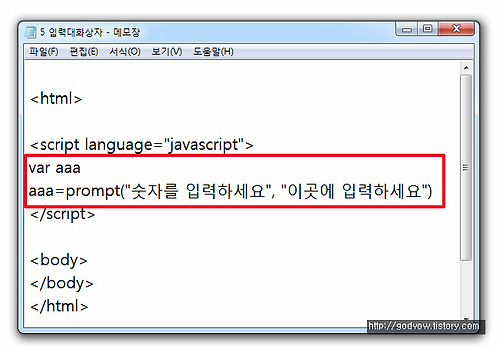
▣ 자바스크립트 입력 대화상자와 if문 ■ Javascript의 '조건문' 중에서 'if문'과 '입력 대화상자'에 대해서 알아보겠습니다. 먼저 입력 대화 상자에 대해서 알아보고, 이 둘을 이용해서 예제를 만들어보면서 이해를 해보겠습니다. 입력 대화상자는 prompt라는 이름으로 사용되는데요. 형식은 다음과 같습니다. 반환된 값 = prompt(문자열, 초기값) 여기서 문자열은 프롬프트 안에 들어갈 설명 문자열을 말하고, 초기값은 기본적으로 텍스트 박스 안에 출력 될 문자열이나 숫자 등을 입력해주는 역할을 하는데요. 입력 대화상자를 만들어보겠습니다. ■ 'aaa'라는 변수를 선언하고 prompt를 할당해서 문자열과 초기값을 설정했습니다. html 문서로 저장한 후 인터넷 브라우저에서 확인해보겠습니다. 여기..