html 글씨체 나눔고딕 웹폰트 적용
HTML & Javascript
2014. 12. 18. 17:41
html 글씨체 나눔고딕 웹폰트 적용 ■컴퓨터에서 특정 글씨체를 보기 위해서는 컴퓨터에 해당 글씨체 파일이 있어야 하는데요. 예를 들어 홈페이지의 글씨체를 나눔고딕으로 설정해도 사용자의 컴퓨터에 나눔고딕 폰트가 없으면 기본 글꼴이 보여게 됩니다. 그렇다고 사용자들에게 일일이 나눔고딕이라는 글꼴을 다운 받아라고 할 수도 없는 일이잖아요. 이럴 때는 CSS에 웹 폰트를 넣어서 적용하면 되거든요. 이렇게 하면 모든 사람의 컴퓨터에서 지정한 글씨체가 보이게 됩니다. 구글의 웹 폰트 중에서 나눔고딕을 홈페이지 글꼴로 지정하는 과정을 알아볼게요. 예제를 하나 만들어서 글꼴의 변화를 살펴보겠습니다. ■ 단순하게 본문에 텍스트 한 줄 입력하고 웹 브라우저에서 열어봤습니다. 기본 글꼴이 적용돼서 출력되는데요. 이 문장의..
CSS Gradient 그라데어션 (원형)
HTML & Javascript
2014. 12. 17. 17:05
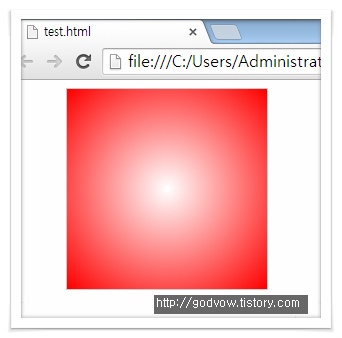
CSS Gradient 그라데이션 (원형) 이전 글에서 CSS 속성 중에서 직선으로 뻗어나가는 "선형 그라데이션"에 대해서 알아봤었는데요. 이번에는 원형에 대해서 알아보겠습니다. 혹시 선형 그라데이션에 대해서 아직 공부 안 하셨으면 아래 글 참고하시면 도움이 좀 되실 겁니다. ■ http://godvow.tistory.com/38 ■ 원형은 이런 형식의 그라데이션인데요. 시작하는 색과 끝나는 색을 지정해주면 가운데를 중심으로 원을 그리며 뻗어 나가는 형태입니다. 그림에서는 중심점을 잡아주지 않아서 기본값인 정 중앙에 위치하고 있지만 이 위치도 변경해줄 수 있습니다. 아래 예제에서 확인해 볼게요. ■ 먼저 이 원형 그라데이션의 형식은 다음과 같습니다. background 속성에 값을 넣어주면 됩니다. ba..
CSS position
HTML & Javascript
2014. 12. 16. 15:52
CSS position 웹 페이지를 만들 때 어떤 요소를 개발자가 원하는 위치에 마음대로 배치할 수 있는 것이 position 속성인데요. 화면 어디든 배치하고 싶은 곳에 위치를 지정할 수 있습니다. 이 글에서는 position의 속성들을 알아보고 하나씩 예제를 만들어서 확인해보겠습니다. 먼저 posiont의 형식은 다음과 같습니다.▶ aaa {position : 속성} 속성에는 크게 네 가지가 있는데요. static, relative, absolute, fixed입니다. 이것들을 하나씩 적용해서 예제를 만들어 볼게요. 1. static이 속성은 문서의 전체적인 흐름에 맞게 배치하는 형식인데요. 따로 설정하지 않아도 자연스럽게 배치되는 형태라고 생각하시면 됩니다. ■ 간단하게 예제를 만들어서 positi..
HTML5 CSS 그라데이션
HTML & Javascript
2014. 12. 15. 17:24
HTML5 CSS 그라데이션 좀 더 예쁜 웹 페이지를 만들기 위해서 배경 이미지나 텍스트 스타일 등 여러 CSS의 속성을 바꾸게 되는데요. 일반 그림이나 색보다는 그라데이션이 들어가면 좀 더 화려하고 예쁘게 보이잖아요. CSS3에서 그라데이션을 적용하는 방법을 알아보도록 할게요. CSS 공부하시는 분들은 참고하셔서 이용해보세요. ■ 먼저 그라데이션은 선형과 원형이 있는데요. 수평이나 수직으로 뻗어 나가는 스타일이 있구요. 원을 그리면서 퍼지듯이 나가는 스타일이 있습니다. 이번 글에서는 선형 그라데이션에 대해서 알아보고, 이어서 다음 글에서 원형에 대해서 알아볼게요. 선형 그라데이션의 형식은 다음과 같습니다. ▶ linear-gradient (각도, 시작하는 색, 끝나는 색)속성값을 보면 시작하는 색과 끝..
[input type] number와 range
HTML & Javascript
2014. 12. 14. 23:20
▣ [input type] number와 range ■ 웹 페이지에서 숫자를 입력할 때 직접 키보드에서 입력할 수도 있지만, 스핀박스나 슬라이드를 이용해서 선택할 수도 있는데요. HTML5에서는 이 두 가지를 모두 지원하고 있습니다. 스핀박스는 위. 아래 화살표를 눌러서 숫자를 증. 감할수 있는 형식이고, 슬라이드는 막대를 좌.우로 움직여서 숫자를 증. 감 하는 방식인데요. 태그의 형식을 알아보고 예제를 만들어서 어떻게 출력되는지 보겠습니다. ■ 두 입력방식의 형식은 각각 input type="number"와 input type="range"입니다. 이것들의 속성은 같기 때문에 한 번만 정리할게요. ■ 속성은 min, max, value, step 등이 있는데요. min은 필드에 입력할 수 있는 최솟값을..
HTML5 & CSS3
HTML & Javascript
2014. 12. 14. 02:24
CSS(Cascading style Sheet)는 여러 가지 속성을 이용해서 웹 디자인을 이루고 있는 태그들을 제어하는 역학을 하는데요. html은 웹 페이지를 이루는 뼈대를 만드는 역할을 한다면 CSS는 그 뼈대에 살을 붙이는 역할을 한다고 생각하면 되는데요. 글자의 색이나 크기, 이미지의 위치나 크기, 표의 색이나 위치 등 우리 눈에 보이는 웹페이지의 구성 요소들의 겉모습을 꾸미는 역할을 하는 것입니다. 웹 표준에 의해서 작성된 웹 문서의 내용(HTML)과 디자인(CSS)은 구분되어 있습니다. 어느 부분의 색이나 위치만 바꾸고 싶으면 CSS만 수정하면 되고, 내용을 수정하고 싶다면 HTML 부분만 수정하면 되기 때문에 내용이나 디자인을 수정하면서 서로의 영역을 침범할 일이 없습니다. 또한, 이 방법을..