CSS Gradient 그라데어션 (원형)
HTML & Javascript
2014. 12. 17. 17:05
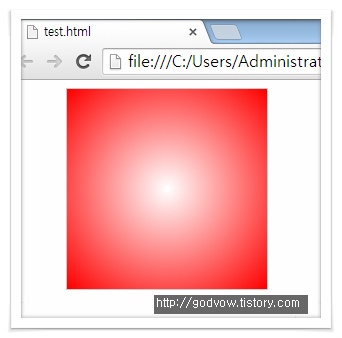
CSS Gradient 그라데이션 (원형) 이전 글에서 CSS 속성 중에서 직선으로 뻗어나가는 "선형 그라데이션"에 대해서 알아봤었는데요. 이번에는 원형에 대해서 알아보겠습니다. 혹시 선형 그라데이션에 대해서 아직 공부 안 하셨으면 아래 글 참고하시면 도움이 좀 되실 겁니다. ■ http://godvow.tistory.com/38 ■ 원형은 이런 형식의 그라데이션인데요. 시작하는 색과 끝나는 색을 지정해주면 가운데를 중심으로 원을 그리며 뻗어 나가는 형태입니다. 그림에서는 중심점을 잡아주지 않아서 기본값인 정 중앙에 위치하고 있지만 이 위치도 변경해줄 수 있습니다. 아래 예제에서 확인해 볼게요. ■ 먼저 이 원형 그라데이션의 형식은 다음과 같습니다. background 속성에 값을 넣어주면 됩니다. ba..