■ html 입력 양식 중에서 [reset] 버튼과 [submit] 버튼에 대해서 알아보도록 하겠습니다. reset은 사용자가 입력한 내용을 모두 삭제해서 초기화시키는 기능의 버튼이고, submit 버튼은 입력한 내용을 전송하는 기능의 버튼인데요. 두 입력양식의 공통점은 [form] 태그 안에 넣어서 사용해야 한다는 점입니다. form 테그를 사용하지 않으면 그 기능을 제대로 실행하지 못하게 됩니다. 각각의 형식과 속성에 대해서 알아보고 예제를 만들어서 실행해보겠습니다.
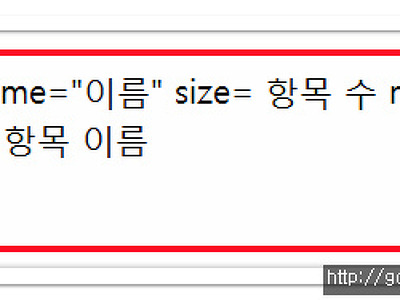
![]() 먼저 reset 버튼의 형식과 속성인데요.
먼저 reset 버튼의 형식과 속성인데요.
■ input type 속성에는 "reset"을 입력하면 되고, value는 버튼에 출력할 문자열을 설정합니다.
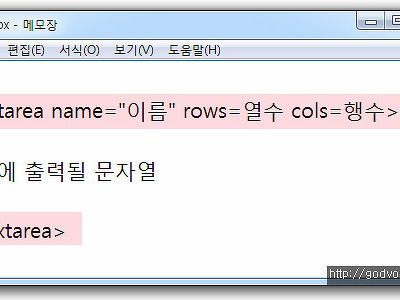
![]() 메모장에 다음과 같이 예제를 만들어 보겠습니다.
메모장에 다음과 같이 예제를 만들어 보겠습니다.
■ form 태그 안에 넣어서 사용중이구요. 이름, 전화, 주소를 입력받을 수 있도록 text 입력양식을 삽입하고, 주소입력란에는 "주소를 입력하세요"라는 기본 문자열이 출력되도록 설정하고 있는 모습입니다. html 문서로 저장하고 인터넷 브라우저에서 출력해보겠습니다.
■ 인터넷 브라우저에서 실행한 모습인데요. 주소 입력란에 value 값으로 설정해준 내용이 출력되고 있는 걸 확인할 수 습니다. 각각의 내용을 입력하고 [리셋버튼]을 클릭하면 다시 입력한 내용이 모두 삭제되고, 초기 상태로 돌아오게 됩니다.
■ 이 부분은 여러분이 직접 해보셔야겠죠? ^^
![]() 다음은 submit 버튼을 만들어보고 마무리할게요. 서브미트 버튼도 역시 [form] 태그와 함께 사용해야 하구요. 형식과 속성은 다음과 같습니다.
다음은 submit 버튼을 만들어보고 마무리할게요. 서브미트 버튼도 역시 [form] 태그와 함께 사용해야 하구요. 형식과 속성은 다음과 같습니다.
■ input type는 "submit"으로 설정해주면 되고, value 값은 submit 버튼에 출력될 내용입니다.
■ submit 버튼 위에 출력될 내용을 그림과 같이 설정하고 예제를 만들어 봤는데요. form action 설정이 가상의 html 문서라서 직접 전송은 안 되겠지만, 이 부분에 실제 존재하는 html 문서의 경로를 저장해주면 여기서 입력한 내용이 그쪽으로 이동하게 됩니다. 여기서는 출력되는 형식만 살펴보고 마무리할게요.
■ 이렇게 입력받은 내용을 submit 버튼을 클릭해서 지정한 경로로 [move.html] 문서로 보낼 수 있는 기능이 submit 기능입니다.
![]() 이렇게 해서 reset과 submit 버튼의 속성과 형식에 대해서 알아봤습니다. 수고하셨어요.
이렇게 해서 reset과 submit 버튼의 속성과 형식에 대해서 알아봤습니다. 수고하셨어요.