■ 이번 포스팅에서는 'html 태그' 입력 양식 중에서 암호를 입력하는 방식의 태그에 대해서 알아볼 텐데요. 대부분의 웹 페이지에서 암호를 입력할 때는 입력한 문자열이 보이지 않고 별표 "*"가 보이게 되잖아요? 그런 양식의 텍스트 입력 박스를 만들어 보겠습니다.
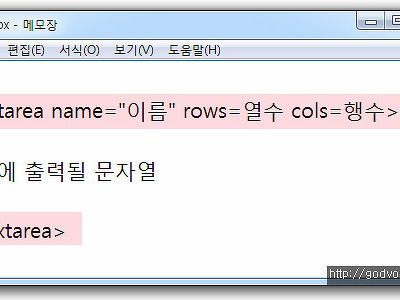
![]() 먼저 암호 입력 태그의 형식부터 알아보고 넘어갈게요.
먼저 암호 입력 태그의 형식부터 알아보고 넘어갈게요.
■ input type는 "password"를 입력하시면 되구요. 그 밖의 설정은 '이름'과 텍스트 입력란의 '크기', 최대 입력할 수 있는 '문자열의 길이'와 초기에 출력될 '초기값' 등을 설정해줄 수 있습니다.
![]() 암호 입력 태그의 형식을 적용해서 예제 html 문서를 만들어서 인터넷 브라우저에서 출력해보겠습니다.
암호 입력 태그의 형식을 적용해서 예제 html 문서를 만들어서 인터넷 브라우저에서 출력해보겠습니다.
■ 메모장에 그림과 같은 형식으로 입력해 봤습니다. 앞에서 살펴본 password 형식과 비교해가면서 직접 입력해 보세요. ^^ 이제 이 문서가 인터넷에서 어떻게 출력이 되는지 확인해보겠습니다.
■ html 문서의 첫번째 줄을 보면 'value'값을 "abc" 세글자로 설정 했는데요. 'password' 입력란에는 문자열이 숨겨져서 세 개가 초기값으로 출력되고 있습니다. 두 번째와 세 번째 입력란의 길이는 'size' 값을 다르게 설정해줬기 때문에 차이가 나는거구요. 마지막 입력란은 겉으로는 특이 사항이 보이지 않지만, html 문서에서 'maxlength' 값을 "10"으로 설정해줬기 때문에 열 개 이상의 문자열은 입력이 안 될 것입니다. 직접 입력을 해볼게요.
■ 마지막 입력란에 계속해서 문자열을 입력하려고 하니까 10개 이상은 입력이 안 되고 있는 상황입니다. ^^
![]() 이렇게 html 태그에서 암호 입력란은 [input type] 양식을 "password"로 설정해주면 되구요. 입력한 문자열은 비공개 처리 돼서 볼 수 없는 형태로 출력됩니다. 입력란의 길이를 설정해주는 것과 입력할 수 있는 최대 문자열 값을 지정해주는 방법도 익혀두시길 바래요. 수고하셨습니다.
이렇게 html 태그에서 암호 입력란은 [input type] 양식을 "password"로 설정해주면 되구요. 입력한 문자열은 비공개 처리 돼서 볼 수 없는 형태로 출력됩니다. 입력란의 길이를 설정해주는 것과 입력할 수 있는 최대 문자열 값을 지정해주는 방법도 익혀두시길 바래요. 수고하셨습니다.