html 태그 중 입력을 담당하는 태그인 input type 형식에 대해서 알아보도록 할게요. 이번 글에서는 input type 형식 중에서 가장 기본인 "text" 속성에 대해서 알아볼 텐데요. 텍스트 입력 양식을 만들기 위해서는 type 속성을 "text"로 설정하면 됩니다. 먼저 형식을 살펴보고 메모장에 예제를 하나 만들어서 적용해보겠습니다.
텍스트 입력양식의 형식은 다음과 같습니다.
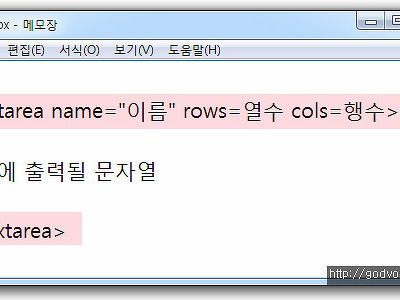
앞에서 말한 것처럼 input type는 text로 설정해주고, name은 이름, size는 입력란의 크기(길이)입니다. maxlength는 입력받을 수 있는 최대 글자 수이고, value는 입력받기 전 초기 화면에 나타나는 값인데요. 이 형식을 생각하면서 예제를 하나 만들어 보겠습니다. ![]()
모두 input type= "text" 속성을 적용하고 첫 번째 입력란에는 최대 입력글자수를 다섯 글자로 설정해봤습니다. 두 번째는 입력란의 사이즈를 10으로 설정했는데요. 입력란의 길이를 비교해보기 위해서 세 번째는 size를 두 배로 설정해봤습니다. 그리고 마지막으로 value 값이 어떻게 출력되는지 확인하기 위해서 그림과 같이 입력해봤습니다.
![]() 이 문서를 html 형식으로 저장하고 인터넷 브라우저에서 출력해보겠습니다.
이 문서를 html 형식으로 저장하고 인터넷 브라우저에서 출력해보겠습니다.
메모장에서 입력한 내용을 인터넷 브라우저에서 열어봤는데요. 두 번째와 세 번째 입력란의 길이가 다른 걸 확인할 수 있고, 마지막 입력란의 초기값인 "입력하세요" 등을 확인할 수 있습니다. 하나씩 텍스트를 입력해 볼게요.
입력 1에 숫자를 연속으로 입력해봤는데요. html 태그 작성할 때 maxlength 값을 '5'로 설정했기 때문에 다섯 글자 이상은 입력이 안 됩니다. size의 값에 따라서 입력란의 크기가 다른 건 눈으로 확인할 수 있구요. 마지막은 초기값을 삭제하고 다른 텍스트를 입력해봤습니다.
이렇게 해서 html 태그 중에서 가장 기본인 input type="text" 태그에 대해서 알아봤습니다. 수고하셨어요.![]()