jquery mobile controlgroup
■ jquery mobile에서 버튼을 이용하는 방법을 이어서 정리하면서 지난 글에서는 버튼에 아이콘을 삽입하는 과정을 정리했었는데요. 이번에는 버튼을 그룹으로 묶는 방법을 알아보겠습니다. 연관성 있는 녀석들은 따로 배치하는 것보단 묶어 놓으면 사용하기 좀 더 편할 겁니다.
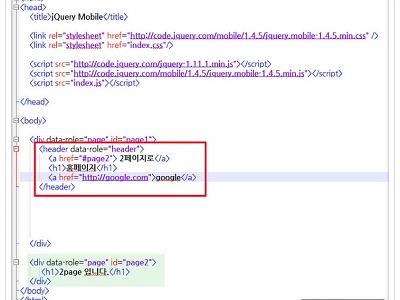
![]() 먼저 묶고 싶은 버튼을 배치한 후 data-role="controlgroup" 속성을 이용하면 됩니다. 예제에서 확인해볼게요.
먼저 묶고 싶은 버튼을 배치한 후 data-role="controlgroup" 속성을 이용하면 됩니다. 예제에서 확인해볼게요.
▲ 본문에 네 개의 버튼을 배치했는데요. 이것들을 하나로 묵겠습니다.
▲ 네 개의 버튼을 <div>태그로 묶고 data-role="controlgroup" 속성을 적용했습니다. 하나로 묶어진 걸 확인할 수 있는데요. 이렇게 버튼을 묶으면 기본적으로 세로로 배치돼서 묶이게 됩니다. data-ype="vertical"이 기본 속성이라서 그런 건데요. 이 속성값을 horizontal로 바꿔주면 가로로 배치해서 묶어보게 됩니다. 예제에서 적용해보고 마무리하겠습니다.
▲ data-type 속성을 가로(horizontal)로 변경해봤습니다. 상황에 맞게 속성을 적용하시면 됩니다.
![]() 이렇게 해서 연관된 버튼을 하나로 묶어주는 datat-role="controlgroup" 속성과 이것들의 배치 방향 data-type="horizontal||vertical" 속성에 대해서 알아봤습니다. 수고하셨어요
이렇게 해서 연관된 버튼을 하나로 묶어주는 datat-role="controlgroup" 속성과 이것들의 배치 방향 data-type="horizontal||vertical" 속성에 대해서 알아봤습니다. 수고하셨어요