JQuery Mobile Button
■ 웹 페이지에서도 버튼의 역할은 많지만, 모바일 기기에서는 거의 대부분의 입력을 버튼으로 하게 됩니다. 예를 들어 화면의 키보드도 버튼 형식이라서 어떤 문자를 입력할 때는 그에 해당하는 버튼을 터치해서 입력하는 방식이잖아요. 그만큼 많은 역할을 하는 게 버튼입니다.
■ JQuery Mobile에서 Button을 넣는 방법은 두 가지가 있는데요. 사용자가 입력해서 넣을 수도 있고 자동으로 버튼의 기능이 추가되는 경우가 있습니다. 이번 글에서는 사용자가 직접 입력해서 넣는 방법만 정리하고 다음 글에 이어서 자동으로 생성되는 경우를 살펴볼게요.
![]() 직접 버튼을 만들어서 넣을 때는 data-role 속성을 이용하는데요. 형식은 다음과 같습니다.
직접 버튼을 만들어서 넣을 때는 data-role 속성을 이용하는데요. 형식은 다음과 같습니다.
<a href="이동할 웹 주소, 문서 페이지" data-role="button"> 버튼 </a>
이 형식을 생각하면서 다음 예제를 보겠습니다.
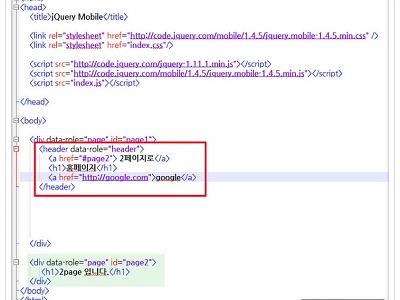
▲ div 태그로 두 개의 박스를 만들고 data-role 속성을 이용해서 그 안에 페이지를 만들었고요. 1page에 <a>태그에 버튼을 생성하고 있습니다. 이동할 주소(href)에는 id 값을 이용해서 'page2'로 지정하면 됩니다. 브라우저에서 확인해보겠습니다.
▲ 이렇게 1page에 버튼이 생성되고, 클릭하면 2page로 넘어가게 됩니다. 이렇게 같은 문서 내에서 이동하는 건 크게 문제가 업는데요.
![]() 다른 웹 페이지로 이동할 때는 상황에 따라서 page 이동이 안될 때가 있습니다. ajax가 상호작용을 못 해서 그런 문제가 발생하는데요. 그럴 때는 ajax의 기능을 꺼서 <a>링크를 통해서만 페이지를 이동하도록 하면 됩니다.
다른 웹 페이지로 이동할 때는 상황에 따라서 page 이동이 안될 때가 있습니다. ajax가 상호작용을 못 해서 그런 문제가 발생하는데요. 그럴 때는 ajax의 기능을 꺼서 <a>링크를 통해서만 페이지를 이동하도록 하면 됩니다.
▲ data-ajax="false"로 설정해주면 기능이 꺼지게 되고, <a>링크만 작동하게 됩니다. ^^
![]() 이렇게 해서 JQuery Mobile에서 button을 삽입하는 방법을 알아봤는데요. 다음 글에서는 자동으로 버튼이 생성되는 경우를 알아보겠습니다. 수고하셨어요.
이렇게 해서 JQuery Mobile에서 button을 삽입하는 방법을 알아봤는데요. 다음 글에서는 자동으로 버튼이 생성되는 경우를 알아보겠습니다. 수고하셨어요.