JQuery Mobile data-role
■ 지난 글에서 JQuery Mobile을 사용하기 위해서 파일을 내려받아서 연결하는 방법과 CDN을 이용하는 방법 등을 정리해봤는데요. 이번 글에서는 data-role 속성에 대해서 알아보겠습니다.
■ 이 속성은 각 영역의 역할을 확실하게 정해주는 기능을 하는데요. 예를 들어 헤더는 헤더답게, 푸터는 푸터답게 알아서 바꿔주는 역할을 합니다. 여기서는 data-role의 속성값으로 page, header, section, footer를 지정해보겠습니다.
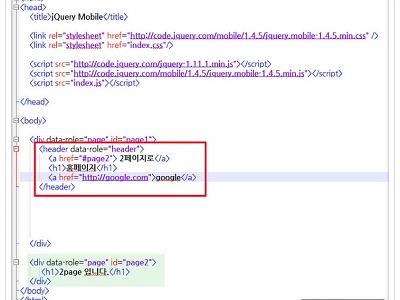
▲ HTML5로 작성된 문서에 예제와 같이 div 태그를 이용해서 박스를 만들고 data-role="page" 속성을 지정하고 있는데요. 이렇게 설정하면 이 박스가 하나의 페이지가 됩니다. 기본적으로 HTML 문서는 여러 개의 페이지를 표시하기 위해서는 각 페이지마다 HTML 문서를 작성해야 하는데요. JQuery Mobile에서는 이렇게 data-role속성을 이용해서 간단하게 하나의 page를 만들수 있습니다. 바로 밑에 다른 div 박스를 만들고 data-role="page" 설정을 해주면 그 박스 자체가 다른 페이지가 되는겁니다.
![]() 위 코드를 브라우저에서 확인해볼게요.
위 코드를 브라우저에서 확인해볼게요.
▲ 아직까지는 별다를게 없죠. 이 상태에서 다음의 코드를 추가하겠습니다.
▲ 각 영역에 data-role 속성을 이용해서 "header", "section", "footer"을 지정했는데요. 어떤 변화가 생겼는지 확인해보겠습니다.
▲ 그림이 작아서 잘 안 보일 수도 있겠네요.ㅠ.ㅠ 각 부분별로 해당 영역처럼 보이도록 자동 설정됩니다. 이 외에도 data-role 속성은 많이 있는데요. 앞으로 하나씩 정리하겠습니다. 수고하셨어요.