JQuery Mobile 사용 준비
■ 모바일 플랫폼 정말 다양하죠? IOS, Android, 블랙베리, WebOS, 윈도우 등 정말 많은데요. JQuery Mobile은 이런 모바일 플랫폼은 물론이고, 크롬, 파이어폭스, IE(구.버전 제외) 등 브라우저도 모두 지원하기 때문에 이 녀석으로 웹 문서를 만들면 플랫폼의 제약은 거의 없을 겁니다. 각종 테마도 제공하고, 코드도 정말 가볍게 만들 수 있는데요. 앞으로 공부하면서 하나씩 정리하기도 하고 이번 글에서는 JQuery Mobile을 사용하기 위해 head 태그 안에서 연결하는 과정을 정리해볼 텐데요.
■ 파일을 내려받아서 HTML 문서와 같은 폴더에 넣어놓고 연결해도 되고, CDN을 이용해서 연결할 수도 있습니다. 네트워크 연결 상황에 따라서 사용하는 방법을 선택하시면 되는데요. 이번 글에서는 온라인이라는 가정하게 CDN을 이용하는 방법을 정리하겠습니다. (내려받아서 사용하는 방법은 다음글에 바로 이어서 정리할게요.)
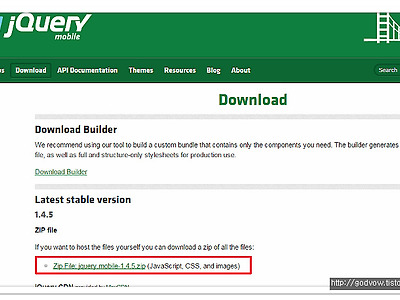
■ CDN 연결은 네트워크가 접속되어 있는 상태에서 이용하는 방법으로 파일을 내려받거나 할 필요가 없기 때문에 트래픽의 부담을 줄여줍니다. 그럼 먼저 http://jquerymobile.com/download/ 으로 이동해서 CDN 주소를 확인하겠습니다.
▲ 그림과 같이 스크립트 파일의 경로들을 확인할 수 있는데요. 이대로 옮겨서 head 태그 안에 넣으면 되는데요.
▲ 이렇게 css 와 js 파일의 경로를 추가하면 되는데요. 여기서 주의할 점이 하나 있습니다. JQuery Mobile도 JQuery를 기반으로 동작되기 때문에 모바일 모다 JQuery를 먼저 연결해야 하고요. 사용자가 작성한 js 파일이 가장 마지막에 연결되어야 합니다.
![]() [JQuery ▶ JQuery Mobile ▶ 사용자.js] 이 순서를 지키지 않으면 제대로 작동하지 않기 때문에 꼭 지켜야 하고요. css 파일 역시 우리가 작성한 파일이 뒤에 와야 합니다.
[JQuery ▶ JQuery Mobile ▶ 사용자.js] 이 순서를 지키지 않으면 제대로 작동하지 않기 때문에 꼭 지켜야 하고요. css 파일 역시 우리가 작성한 파일이 뒤에 와야 합니다.
![]() 이 글을 검색하셨다면 이미 다른 파일들 CDN 연결은 해보셔서 잘 아시겠지만, 이 순서는 꼭 주의하셔야 제대로 작동합니다. ^^ 다음 글에서는 하이브리드 앱 같은 곳에서 사용할 수 있도록 JQuery Mobile 파일을 내려받아서 연결하는 과정을 정리하겠습니다. 수고하셨습니다.
이 글을 검색하셨다면 이미 다른 파일들 CDN 연결은 해보셔서 잘 아시겠지만, 이 순서는 꼭 주의하셔야 제대로 작동합니다. ^^ 다음 글에서는 하이브리드 앱 같은 곳에서 사용할 수 있도록 JQuery Mobile 파일을 내려받아서 연결하는 과정을 정리하겠습니다. 수고하셨습니다.