Javascript 객체 제어문
HTML & Javascript
2014. 11. 30. 19:32
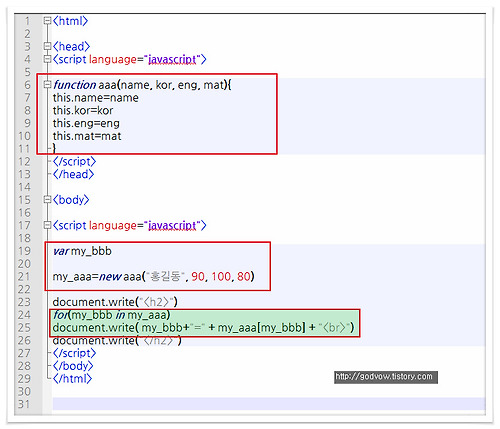
▣ Javascript 객체 제어문 ■ 자바스크립트에서 함수를 만들고 객체화해서 사용할 때 좀 더 편리하게 이용할 수 있도록 [for~in] 문과 [with]에 대해서 알아보겠습니다. for~in문의 for문의 업그레이드(?) 버전 정도로 생각하면 될 거 같은데요. 객체 안에 들어 있는 속성을 순서대로 반복해서 수행하는 역할을 합니다. 예를 들어 어떤 객체 안에 여러 속성이 있으면 그것들을 연속해서 화면에 출력할 수 있는 기능인데요. 이 경우로 예제를 만들면서 이해해보겠습니다. ■ 예제 내용을 잠깐 살펴보면 aaa라는 함수를 만들고 이 녀석을 my_aaa라는 객체로 선언하면서 "홍길동", 90, 100, 80의 매개변수를 전달 했습니다. my_bbb에는 각각의 속성값 [name, kor, eng, mat..