html5 figure & figcaption
HTML & Javascript
2014. 12. 10. 12:43
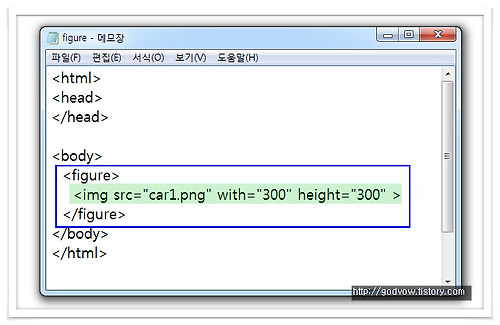
■ HTML5에서는 이미지나 텍스트 단락 또는 미디어 파일 등에 모두 캡션을 붙일 수 있는데요. 요소에 캡션을 붙이기 위해서는 두 개의 태그가 사용됩니다. 먼저 태그가 사용되는데요. 이 녀석은 캡션을 붙일 요소들을 지정하거나 묶어주는 역할을 합니다. 그리고 태그를 이용해서 캡션을 붙이는데요. 태그 형식부터 알아보고 예제를 만들어서 확인해보겠습니다. 먼저 태그의 형식은 다음과 같습니다. ▶ 캡션을 붙일 그림이나 미디어 여기서는 이미지에 캡션을 붙이는 과정으로 진행해볼게요. ■ 간단하게 태그 안에 이미지를 하나 넣었습니다. 여기서는 그림 한 장만 넣었지만 태그 안에 여러 장을 넣어서 한번에 묶고 모든 사진에 대해서 한 번에 캡션을 달 수도 있습니다. ■ 이 그림에 캡션을 붙여보겠습니다. ■ 예제에서 보는 것..