HTML form tag 속성
HTML & Javascript
2015. 3. 23. 21:10
HTML form tag 속성 ■ 웹페이지는 많은 요소들로 이우어져 있지만, 빠지지 않고 꼭 들어가 있는 요소가 요소입니다. 로그인 화면이나 주문서 화면 등 사용자의 정보를 입력하는 곳은 모두 form으로 이루어져 있다고 생각하시면 되는데요. 이런 로그인 화면이 대표적인 form 태그의 요소로 이루어져 있습니다. 앞으로 당분간은 이 form 태그의 요소들을 하나씩 정리할 텐데요. 이번 글에서는 form 태그의 개념과 속성만 살펴보겠습니다. ■ form 태그에서 이루어지는 대부분의 행동은 사용자의 정보를 입력받아서 서버로 보내서 데이터와 비교 한 후 결과 값을 브라우저에 출력하는 동작을 하는데요. 여기서는 HTML 문서에서 form 태그를 이용해서 입력양식을 만드는 부분만 알아볼게요. form 태그를 사용..
html 입력하는대로 화면에 표시 pre태그
HTML & Javascript
2015. 3. 21. 08:45
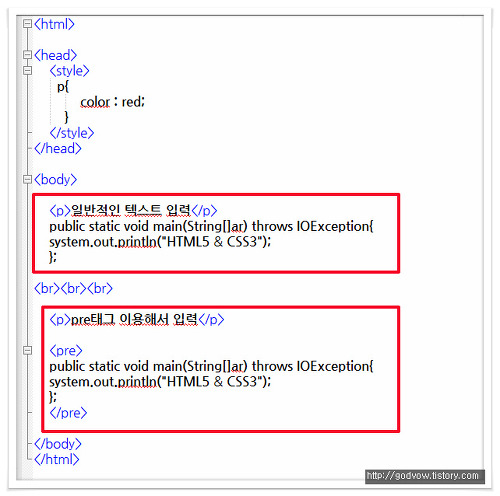
html 입력하는 대로 화면에 표시 pre 태그 ■ HTML 문서 작성에 익숙하지 않을 때 가장 어색했던 게 띄어쓰기와 줄 바꿈 등의 공백 처리였었는데요. 이런 부분은 br태그나 & nbsp 등 특수 기호를 사용해서 처리할 수 있지만, 복잡한 텍스트의 경우는 이런 태그들로 처리하게에 한계가 있을 겁니다. 가장 대표적인 게 프로그램 소스 같은 복잡한 언어인데요. public static void main(String[]ar) throws IOException{system.out.println("HTML5 & CSS3");}; ■ 이런 텍스트를 태그나 특수기호 등을 이용해서 HTML 문서에 삽입한다고 생각해보세요. 많이 번거롭겠죠? 이럴 때 사용하는 태그가 pre 태그인데요. 이 녀석을 이용하면 그 안에 작..
HTML select 태그
HTML & Javascript
2014. 11. 15. 01:54
■ 이번 포스팅에서는 html 양식 중에서 [select] 태그에 대해서 알아보겠습니다. select 태그는 '리스트 박스'와 '콤보 박스'를 만들 수 있는 태그인데요. 먼저 형식과 속성을 살펴보고, 예제를 만들어 가면서 자세히 살펴보도록 하겠습니다. ■ 먼저 태그를 이용해서 묶어 주면 되구요. 이름과 출력된 항목의 수(size)와 multiple(여러 항목 선택) 등의 속성이 있는데요. 글로 설명 드리는 것보단 예제를 만들고 그림을 보면서 정리해볼게요. ■ 먼저 첫 번째 예제는 size만 "3"으로 설정하고 option(항목)을 세 개 입력해봤습니다. 세 개의 프로그램을 항목으로 입력해봤는데요. 이렇게 하면 세 개 중 하나만 선택을 할 수 있게 됩니다. 이 예제를 인터넷에서 열어보겠습니다. ■ 이렇게 ..
html 태그 checkbox / radio button
HTML & Javascript
2014. 11. 13. 17:09
■ 이번 글에서는 html태그 입력 양식 중에서 체크박스와 라디오버튼 넣는 방법을 알아보겠습니다. 체크박스는 사용자가 선택할 수 있는 목록을 나열하고 그중에서 여러 개를 선택할 수 있고, 체크된 상태에서 한 번 더 선택하면 체크가 해제됩니다. 라디오버튼은 여러 목록 중에서 단 하나의 항목만을 선택할 수 있고, 다른 항목을 선택하면 기존 선택되어 있던 항목은 해제되는 형식인데요. 예제를 만들어가면서 두 입력양식의 공통점과 차이점을 살펴보겠습니다. 먼저 체크박스에 대해서 알아볼 텐데요. 체크박스의 형식은 다음과 같습니다. input type 속성을 "checkbox"로 설정해주면 되는데요. ■ 이때 name 속성은 모두 동일해야 합니다. name 속성이 다르면 다른 그룹의 체크박스로 처리되기 때문에 "이름"..
html tag input type=password
HTML & Javascript
2014. 11. 12. 17:13
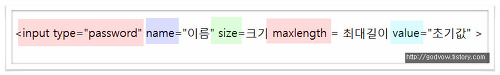
■ 이번 포스팅에서는 'html 태그' 입력 양식 중에서 암호를 입력하는 방식의 태그에 대해서 알아볼 텐데요. 대부분의 웹 페이지에서 암호를 입력할 때는 입력한 문자열이 보이지 않고 별표 "*"가 보이게 되잖아요? 그런 양식의 텍스트 입력 박스를 만들어 보겠습니다. 먼저 암호 입력 태그의 형식부터 알아보고 넘어갈게요. ■ input type는 "password"를 입력하시면 되구요. 그 밖의 설정은 '이름'과 텍스트 입력란의 '크기', 최대 입력할 수 있는 '문자열의 길이'와 초기에 출력될 '초기값' 등을 설정해줄 수 있습니다. 암호 입력 태그의 형식을 적용해서 예제 html 문서를 만들어서 인터넷 브라우저에서 출력해보겠습니다. ■ 메모장에 그림과 같은 형식으로 입력해 봤습니다. 앞에서 살펴본 passw..