html tag input type=password
HTML & Javascript
2014. 11. 12. 17:13
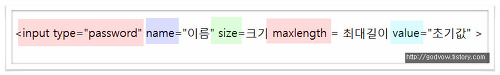
■ 이번 포스팅에서는 'html 태그' 입력 양식 중에서 암호를 입력하는 방식의 태그에 대해서 알아볼 텐데요. 대부분의 웹 페이지에서 암호를 입력할 때는 입력한 문자열이 보이지 않고 별표 "*"가 보이게 되잖아요? 그런 양식의 텍스트 입력 박스를 만들어 보겠습니다. 먼저 암호 입력 태그의 형식부터 알아보고 넘어갈게요. ■ input type는 "password"를 입력하시면 되구요. 그 밖의 설정은 '이름'과 텍스트 입력란의 '크기', 최대 입력할 수 있는 '문자열의 길이'와 초기에 출력될 '초기값' 등을 설정해줄 수 있습니다. 암호 입력 태그의 형식을 적용해서 예제 html 문서를 만들어서 인터넷 브라우저에서 출력해보겠습니다. ■ 메모장에 그림과 같은 형식으로 입력해 봤습니다. 앞에서 살펴본 passw..
html 태그 input type
HTML & Javascript
2014. 11. 12. 15:07
html 태그 중 입력을 담당하는 태그인 input type 형식에 대해서 알아보도록 할게요. 이번 글에서는 input type 형식 중에서 가장 기본인 "text" 속성에 대해서 알아볼 텐데요. 텍스트 입력 양식을 만들기 위해서는 type 속성을 "text"로 설정하면 됩니다. 먼저 형식을 살펴보고 메모장에 예제를 하나 만들어서 적용해보겠습니다. 텍스트 입력양식의 형식은 다음과 같습니다. 앞에서 말한 것처럼 input type는 text로 설정해주고, name은 이름, size는 입력란의 크기(길이)입니다. maxlength는 입력받을 수 있는 최대 글자 수이고, value는 입력받기 전 초기 화면에 나타나는 값인데요. 이 형식을 생각하면서 예제를 하나 만들어 보겠습니다. 모두 input type= "..