■ 이번 글에서는 html태그 입력 양식 중에서 체크박스와 라디오버튼 넣는 방법을 알아보겠습니다. 체크박스는 사용자가 선택할 수 있는 목록을 나열하고 그중에서 여러 개를 선택할 수 있고, 체크된 상태에서 한 번 더 선택하면 체크가 해제됩니다. 라디오버튼은 여러 목록 중에서 단 하나의 항목만을 선택할 수 있고, 다른 항목을 선택하면 기존 선택되어 있던 항목은 해제되는 형식인데요. 예제를 만들어가면서 두 입력양식의 공통점과 차이점을 살펴보겠습니다.
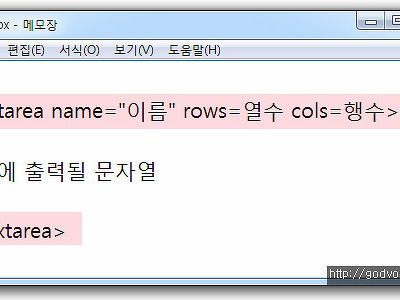
![]() 먼저 체크박스에 대해서 알아볼 텐데요. 체크박스의 형식은 다음과 같습니다. input type 속성을 "checkbox"로 설정해주면 되는데요.
먼저 체크박스에 대해서 알아볼 텐데요. 체크박스의 형식은 다음과 같습니다. input type 속성을 "checkbox"로 설정해주면 되는데요.
■ 이때 name 속성은 모두 동일해야 합니다. name 속성이 다르면 다른 그룹의 체크박스로 처리되기 때문에 "이름"은 모두 똑같이 입력해주셔야 하구요. 초기값은 서로 다르게 설정해도 관계없습니다. checked 속성은 ON/OFF 를 이용해서 설정하는데요. 초기값은 OFF로 되어 있어서 체크되지 않게 됩니다. 이 형식을 기억하고 예제를 만들어 볼게요.
■ 형식에서 살펴본 대로 input type는 "checkbox"로 설정하고 name은 모두 "check"동일하게 설정해줬습니다. value 값은 모두 다르게 설정했구요. 마지막으로 checked는 [자바]만 "on"으로 설정했습니다. 이 예제를 html 문서로 저장하고 인터넷에서 열어보겠습니다.
■ 입력한 네 개의 항목이 보이구요. checked="on"으로 설정한 '자바'만 체크가 되어서 출력이 됩니다. 자바를 한 번 더 선택하면 체크 표시는 사라지게 되구요. 다른 항목들도 클릭하면 체크가 되고, 한 번 더 클릭하면 해제됩니다.
![]() 다음은 [라디오 버튼]에 대해서 알아볼게요. 라디오버튼 양식에서 사용할 수 있는 속성은 다음과 같습니다.
다음은 [라디오 버튼]에 대해서 알아볼게요. 라디오버튼 양식에서 사용할 수 있는 속성은 다음과 같습니다.
■ 체크박스와 크게 다르지 않죠? input type만 "radio"로 설정해주면 됩니다. 라디오버튼 양식에서는 checked는 하나만 표시가 되기 때문에 항목중에 하나만 입력을 해야 합니다. 이 역시도 같은 방법으로 예제를 만들어 볼게요.
■ input type를 "radio"로 설정하고 checked 속성은 자바에만 표시되도록 설정했습니다. 인터넷 브라우저에 열어보겠습니다.
■ 그림처럼 "자바"만 선택된 라디오버튼 목록이 출력되는데요. 이 중에서 다른 항목을 선택하면 자바의 체크 표시는 해제되고, 선택한 항목이 선택됩니다.
![]() 이렇게 해서 html 태그 중에서 라디오버튼과 체크박스를 알아봤습니다. 수고하셨어요.^^
이렇게 해서 html 태그 중에서 라디오버튼과 체크박스를 알아봤습니다. 수고하셨어요.^^